こんにちはイマイです
先日ついにiSO12が発表されましたね
対応機種は5s以降ということでSEの私も対応していますが,いつサポートが終わるのかドキドキです。
さてiOS12で何が変わったのか
というのは下の記事を見ればわかるかと思います
iOS 12
iOS 12は、アプリケーションの速さと反応の良さを一段と向上させます。みんなとつながる方法も、カスタマイズできることも、あなたの楽しみも、一段と広がります。
Appleさんがなんか超絶いい感じにしてくれたんですね(適当)
今回注目したいのがARkit2の登場ですね。
これによりほかのユーザーとのARの共有などができるようになったり
壁を認識できるようになったりと
盛りだくさんな機能が追加されました。
今回の記事ではその中の一つ
ブラウザからARを表示させるAR Quick Viewを実装してみたいと思います。
今回の目標
こんなのをつくります

iOS12ユーザーは写真をタップすると3Dモデルグリグリできたり、ARで表示させたりすることができます。
(表示されない人は対応機種ではない可能性があります)
表示できない人用に動画も張っておきますね。
簡単に地面などを認識してくれるので家具を試しに配置したりするのにぴったりですね!
作り方
1.モデルを用意する
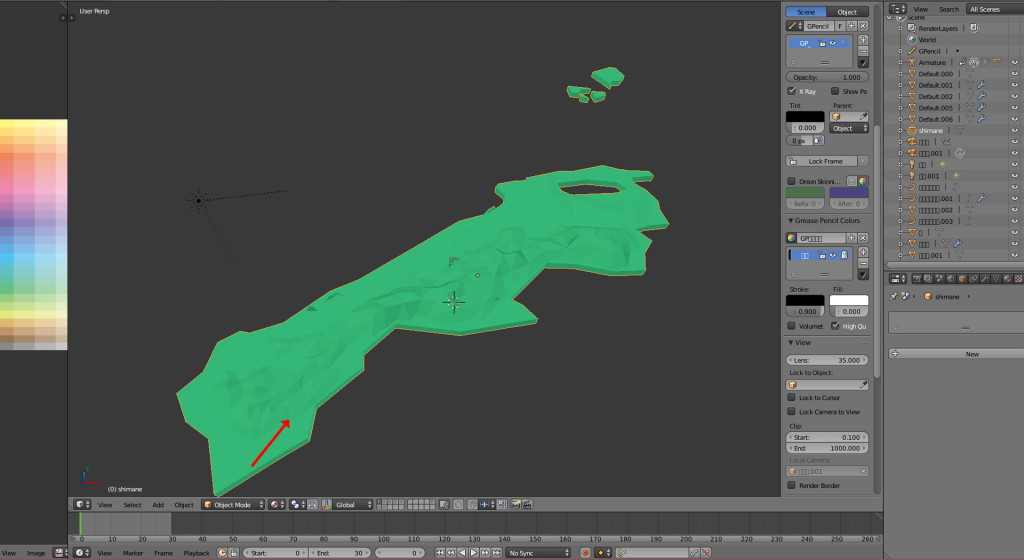
何はともあれモデルがなければ始まりません。
この記事では適当に私が用意したモデルを使います。
みんな大好き島根県モデルです。

もしモデルデータがないよって人はこちらからダウンロードしてお使いください。
皆で島根県を普及しましょう…!
(こちらにusdzに変換したデータも上げておくのでご参考までに)
まずモデルの拡張子を.usdzにしなけらばならないのですがこれが厄介な奴で
Xcode10のコマンドラインツールを利用しないと変換できないので、
Windowsユーザー無理げー!Xcodeなんて入ってねーって人たちにはハードルが高いです。
なので今回はこちらのサービスを使います。
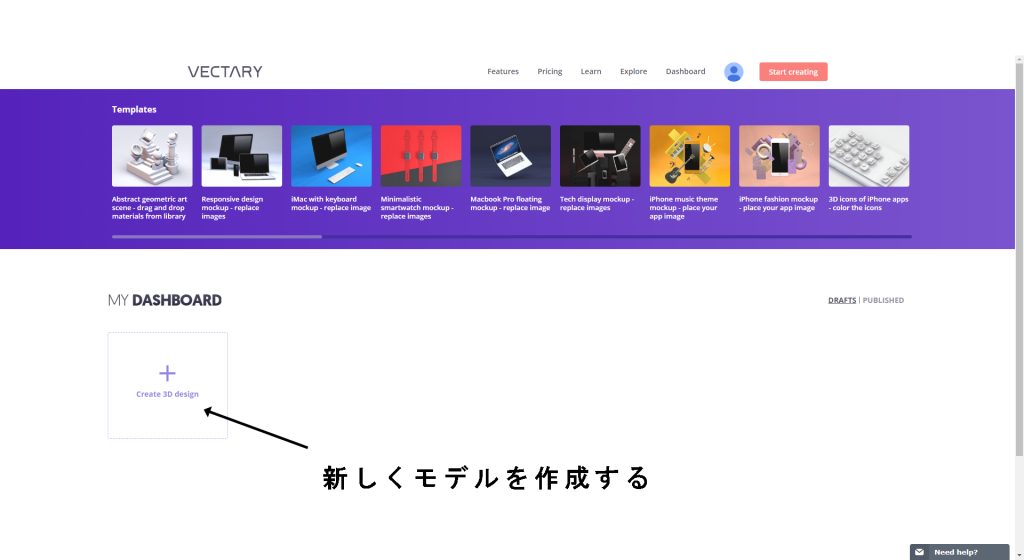
Vectary – The Easiest Online 3D Design & 3D Modeling Software
Turn ideas into 3D design with this easy-to-use online 3D modeling software. Start for free with a complete set of tools including real-time rendering and models library.
ブラウザ上で3Dモデリングができるサービスなのですがこれのモデルの出力になんと.usdzがあるんですね!
こちらの方が簡単なのでこちらを使っていきます。

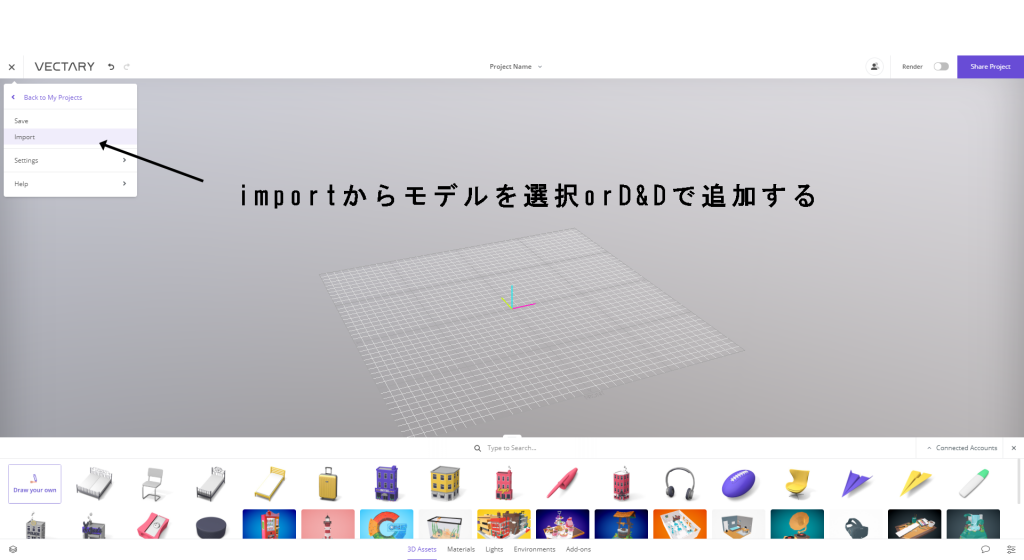
こちらからファイルを読み込みます(fbxだとエラーが出ます。)
objとかstlにしときましょう。
(条件はわかりませんがobjでも書き出すときに止まってしまうことがあるみたいです。stlならうまく書き出せました。)

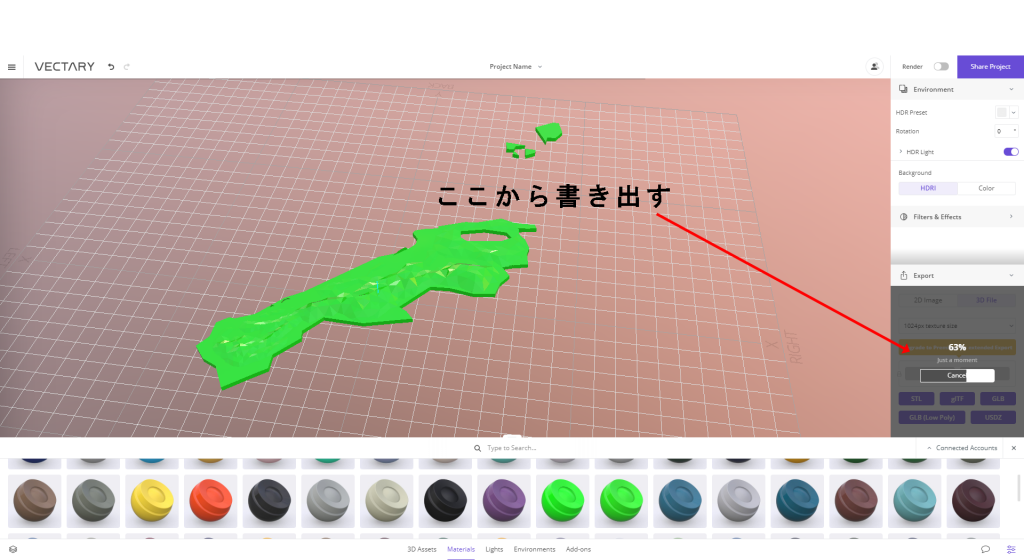
マテリアルやテクスチャをいい感じに設定出来たら書き出しましょう!
この時の拡張子をusdzを選びます
これで書き出しに成功すると
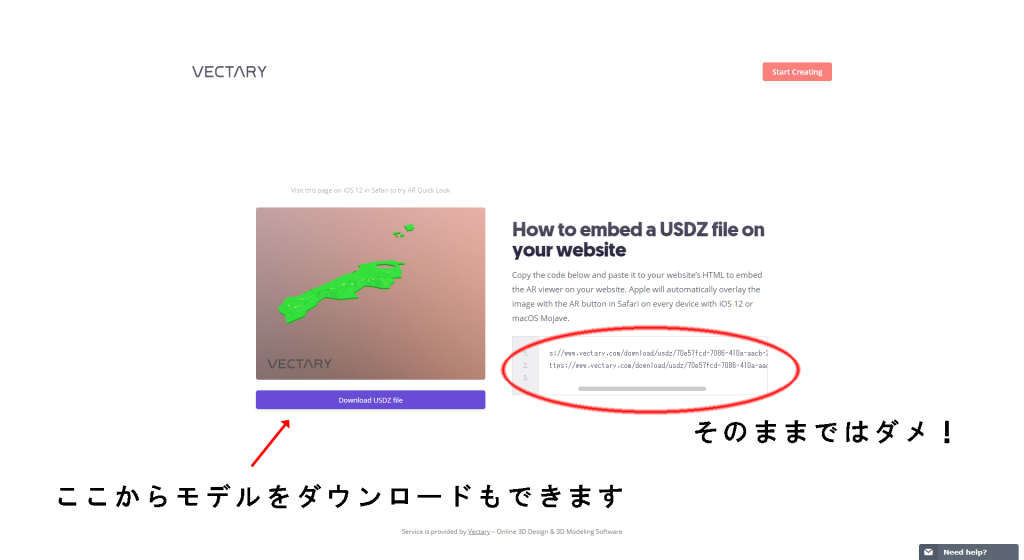
このサービスに登録したメールアドレスにモデルデータのダウンロード先が書いてあるメールが来ると思います。
2.ウェブページに埋め込む
この右に書いてあるやつ張ればいいじゃん!
と思うのですがうまいこといきません。
元の内容はこのようになっていると思うのですが
<a href="https://www.vectary.com/hoge.usdz" rel="ar"> <img src="https://www.vectary.com/hoge.jpeg"> </a>
このimgタグをpicterタグで囲わないといけないようです。
なので、以下のように修正すると表示されるようになります。
<a href="https://www.vectary.com/hoge.usdz" rel="ar"> <picture> <img src="https://www.vectary.com/hoge.jpeg"> </picture> </a>
aタグのrelにarを指定するだけですね!
もちろんですが、usdzのデータを自分でサーバに上げてそちらでパスを通しても大丈夫です。
さて、これでコードの方はいいのですがこれだけでは表示されません。
3.MIME Typeの追加
最後にMIME Typeを追加します。
これはお使いのサーバーによって違うので各自調べて以下のMIME Typeを追加して下さい~~
AddType model/vnd.pixar.usd .usdz AddType model/usd .usdz
4.おまけ
私のブログはWordpressを使用しているのですがWordpressだと
CMS上からusdzデータをアップロードできません。
直接挙げてもいいですがめんどくさかったので以下のようなコードをfunction.phpに記述することで写真と同様にアップロードすることが可能になります。
//追加拡張子 .usdz 2018/10/1
function upload_usdz( $mimes ) {
$mimes['usdz'] = 'model/usd .usdz';
return $mimes;
}
add_filter( 'upload_mimes', 'upload_usdz' );
最後に
いかがでしたでしょうか?
サーバーの設定などは一度してしまえば二回目以降は不要なので
かなり簡単にモデルがアップロード出来て、スマホで直感的に確認できるということが伝わったのではないでしょうか?
ちなみにこのような家具をARで表示するサービスも展開されているようです。
ARKit
This fall, iOS12 AR Quick Look will allow consumers to preview products in AR directly from Safari. Try it out here.
やはり家具などは置いてみないとわからない部分もありますよね
Adobeも積極的にusdzのサポートを行っていく予定らしいです。
アドビ、ARオーサリングツール「Project Aero」発表 #projectAero #WWDC #イマーシブ – Adobe Creative Station
本日、アドビは Project Aero …
この拡張子がもっと一般的に普及して使いやすくなるといいですね!!
参考にさせていただいたサイト
usdzファイルの作り方|iOS12用WebAR
【iOS 12】 AR Quick Look機能で自作モデルをSafariから見る
それではこのあたりで
良いハッキングライフを~