今井です。
今回は技術的なことを中心に前回に引き続きおかん60の制作について語ろうと思います。
目次
1.特徴・こだわり
2.問題点・つまづいたところ
3.使用したアセット
1.特徴・こだわり
今回のゲーム作りに置いてこだわった点は、簡単に何度でもプレイできる、したくなるゲームということを念頭に置いて開発しました。
そのために難易度を少し難しめにして、マルチエンディングを採用しました。
さらに、収納するための棚や机などが吹き飛んで失敗した時の喪失感をあえて作り出すことによってプレイ中の緊張感を生み出しています。
・収納の判定
収納の判定の実装方法として、外部からいじれる変数compを用意し、別のスクリプトから増加・減少でコントロールしています。
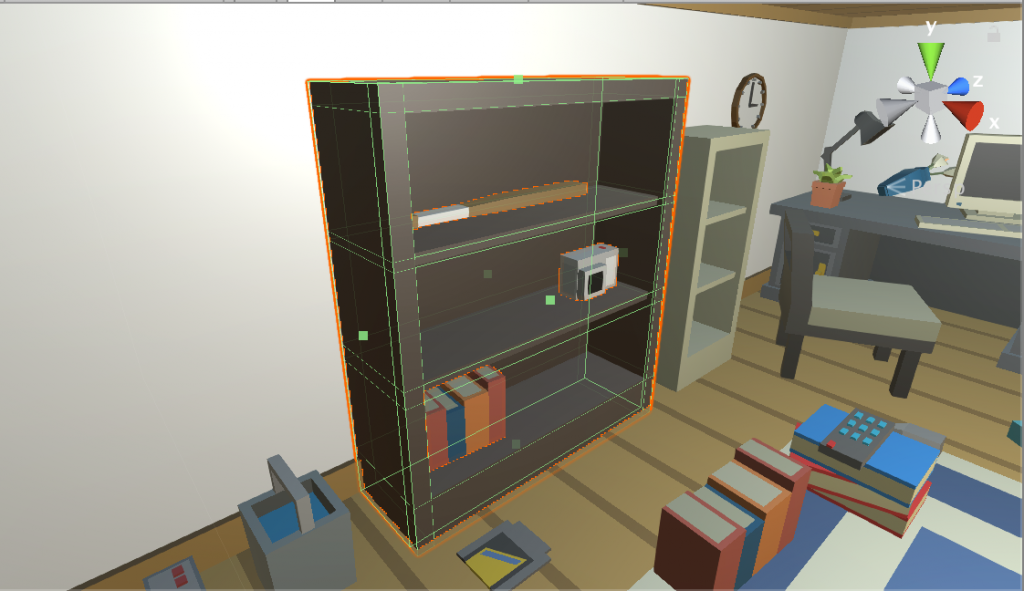
下の写真のように実際に当たり判定があるところとistrigger(当たり判定を無効にしてistrigger関数で呼び出せる)を有効にしたものを配置して、istriggerが有効になっているところにitemsタグをつけたオブジェクトが入ってくると変数compを2増加、出ていくと2減少するようにしてあります。
こうすることで、収納できるスペースを増やした時にも簡単に実装することができると思います。

この写真ではものが3個収納されているので収納率+3となります。
収納できるものに以下のコードをつけることで実装しています。
// 重なり中の判定
void OnTriggerEnter(Collider other)
{
if (other.gameObject.tag =="items"){
Game_controller.comp +=2;
}
}
void OnTriggerExit(Collider other)
{
if (other.gameObject.tag == "items")
{
Game_controller.comp -= 2;
}
}
OnTriggerEnter(Collider other)
OnTriggerExit(Collider other)
はistriggerが有効になっている時に呼び出される関数で
Enterはオブジェクトが入った時、Exitはオブジェクトが出た時に呼び出されます。
そのほかオブジイェクトが中に入っている間呼び出されるStayなどがあります。
・アイテムの移動について
アイテムを掴んで動かすというものですが、これはマウスの位置にオブジェクトを移動させることで実現しています。
そのためにマウスの位置を
Cursor.lockState = CursorLockMode.Locked;
を
update関数で呼び出して画面の中央に止めるようにしています。
これについてはWebGLで書き出した際にずれてしまうようで別の実装方法がないか模索中です。
void OnMouseDown()
{
screenPoint = Camera.main.WorldToScreenPoint(transform.position);
offset = transform.position - Camera.main.ScreenToWorldPoint(new Vector3(Input.mousePosition.x, Input.mousePosition.y, screenPoint.z));
}
void OnMouseDrag()
{
Vector3 currentScreenPoint = new Vector3(Input.mousePosition.x, Input.mousePosition.y, screenPoint.z);
Vector3 currentPosition = Camera.main.ScreenToWorldPoint(currentScreenPoint) + this.offset;
transform.position = currentPosition;
}
上のコードを移できるオブジェクトに貼り付けています。
移動できるオブジェクトが増えると貼り付ける量も増えるのであまり理想的なものではないですね。
タグを判別してカメラの方から動かせるようにできるといいのですが…。
・エンディング分岐
変数compの値に応じて変化させています。
リザルト画面のテキストのレンダーのtrue/falseを切り替えて収納率に応じた結果が出るようになっています。
2.問題点・つまずいたところ
今回の制作にあたってもっとも問題となったところがWebGLへの書き出しです。
原因不明なのですがexeなどに書き出すと問題ないが,WebGLだとエラーが出る、正常に動かないということが多々あり、提出も遅れてしまいました。
・ジョーカースクリプト
当初、ジョーカスクリプトを使用してノベルの部分を作っていたのですがWebGLに書き出した際に
「An exception has occurred, but exception handling has been disabled in this build. If you are the developer of this content, enable exceptions in your project WebGL player settings to be able to catch the exception or see the stack trace.」というエラーが出ると思います。
これはWebGLのプレイヤーセッティングのところの
Enable Exceptionsをallにすると問題なく実行できますが、他のところで不具合が出てきたので今回使用するのは断念しました。
またジョーカスクリプトをインポートする際にUnity側の設定を変えてしまうのであまりお勧めはできません。
・GifPlayer
こちらもエディター上では動いていたのですがWebGLに書き出すとうまく表示されなくなる不具合があるようです。
WebGLに書き出す時は注意しましょう。
使用したアセット
使用したアセットをこちらで紹介いたします。
みんな大好きスタンダートアセットですね
カメラ周りに基本的にこれを使いました。
ローポリモデルの決定版!
いろんな種類のものがあるので全部セット買いたくなりますね
大人気公式アセット!
数値を変えるだけでリアルな表現ができたりととても便利です!
このゲームではスピード感を出すために使いました
ノベルゲームを作るのに便利なアセット。
あまり日本語のマニュアルがなく普及率が低いですが私は好きなので使い方の記事なども書けたらなあと思います。
ジョーカスクリプトや宴がありますが、お金がないなどの人にはお勧めです。
gifファイルをそのまま使うことができるので大量のgifが使いたい時などにとても便利です。
簡単に複雑な動きなどをさせることができます。
かなり重宝しているアセットです。
アセットでBGMを探したのは初めてでしたが、なかなか良いものだと思います。
以上が今回使用したアセットです。
今回のゲームはVRコンテンツとして改造して他でも紹介できたらなあと思います!
それではみなさま良いハッキングライフを!